应Eric同学邀请,出手帮忙去掉免费服务器的一个附带广告。广告如下,是一个右下角悬浮广告:
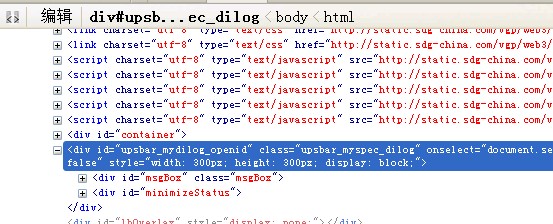
用火狐FireBug看了一下源码,该广告的代码如下:
1 2 3 4 5 6 7 8 9 |
既然是CSS那就不怕杀不死,观察了一下我们可以从最外层的“upsbar_myspec_dilog”入手,服务商为了防止我们使用 widtn:0px 或者 display:none;的传统方法杀广告,特意直接将CSS内联在了DIV中。百密一疏,解决方案——在<head>…</head>中添加代码如下:
1 2 3 4 5 | <style type="text/css"> .upsbar_mydilog_openid,#upsbar_mydilog_openid{ bottom:-10000px; } </style> |
我们直接为upsbar_myspec_dilog添加一个属性,bottom:-10000px 意为距离底部为-10000px距离。修改完毕刷新页面,此时广告消失(已经跑到屏幕外面去了)。
关于防范杀广告:
如果作为服务商其实要防御这种手段也很简单,直接在 style=”width: 300px; height: 300px; display: block;” 这句话里加上 “bottom:0;” 其他修改比如 left:0 之类的修改和防御方法类似,因为内联的css的style是具有最大优先级的,而通常我们无法修改到广告的内联CSS。但是这就需要广告代码程序员有足够的经验保证写出来的广告不容易被杀。
利用JS躲过服务商检查:
之后Eric同学提出了一个比较纠结的问题,服务商会定期检查网站是否还挂有广告。那么现在的办法有两种,一是得到服务商的IP范围,只对他们的IP范围显示广告,显然弄到IP有点困难。二,听说服务商都是用IE浏览器的,如果是的话,这个方案比较好解决,现在该我们的JS代码出场了,判断浏览器版本代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var Sys = {}; var ua = navigator.userAgent.toLowerCase(); if (window.ActiveXObject) Sys.ie = ua.match(/msie ([\d.]+)/)[1] else if (document.getBoxObjectFor) Sys.firefox = ua.match(/firefox\/([\d.]+)/)[1] else if (window.MessageEvent && !document.getBoxObjectFor) Sys.chrome = ua.match(/chrome\/([\d.]+)/)[1] else if (window.opera) Sys.opera = ua.match(/opera.([\d.]+)/)[1] else if (window.openDatabase) Sys.safari = ua.match(/version\/([\d.]+)/)[1]; //以下进行测试 if(Sys.ie) alert('IE: '+Sys.ie); if(Sys.firefox) alert('Firefox: '+Sys.firefox); if(Sys.chrome) alert('Chrome: '+Sys.chrome); if(Sys.opera) alert('Opera: '+Sys.opera); if(Sys.safari) alert('Safari: '+Sys.safari); |
而利用JS修改CSS的代码如下:
1 2 3 4 | window.onload=function(){ var ad_css=document.getElementById('id名'); ad_css.style.bottom=0;//bottom为要修改的属性名 } |
此代码必须加在改ID的CSS定义完之后,否则JS无法找到该ID样式,window.onload 意为全部加载完成后执行。综合以上代码,我们的最终杀广告免查代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | window.onload=function(){ var Sys = {}; var ua = navigator.userAgent.toLowerCase(); if (window.ActiveXObject) //判断是否是IE Sys.ie = ua.match(/msie ([\d.]+)/)[1]; if(Sys.ie){ var ad_css=document.getElementById('upsbar_myspec_dilog'); ad_css.style.bottom=0; } } |
此时用IE浏览器访问时bottom将被修改为0恢复广告。而用其他浏览器无广告显示。
关于杀广告的方法还有很多,比如纯<iframe>,无ID完全内联style的DIV等等,有时间我们另外开篇。
如有其他方案欢迎交流讨论。
BeiTown
2012.12.30


Eric 童鞋第一时间来支持
踩踩~~