Archive for the ‘ASP.NET’ Category
一句话解决ASP.NET中文表单提交乱码问题
星期五, 十月 4th, 2013 37 views通常在.NET链接数据库使用中文做为SELECT的条件时,如果出现无法找到等异常情况,可以先确认一下是否是从表单提交过来的中文出现了乱码。
针对乱码我们可以尝试如下方法。
在Web.config中的
1 | <globalization requestEncoding="GB2312" responseEncoding="GB2312"/> |
OK一切搞定。
BeiTown
2013.10.04
ASP.NET使用GridView对数据库快速操作
星期四, 九月 19th, 2013 24 views①绑定及显示数据
首先在界面中创建一个SqlDataSource和一个GridView控件,配置SqlDataSource绑定到指定数据库的某一个表(例如某test表)。接下来将这个数据源绑定到GridView中(自动生成需要的行列),效果如图
此时编译运行程序即可看到test表中的内容,这段界面的代码如下(自动生成)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="id" DataSourceID="SqlDataSource1" style="margin-right: 34px"> <Columns> <asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True" SortExpression="id" /> <asp:BoundField DataField="userName" HeaderText="userName" SortExpression="userName" /> <asp:BoundField DataField="passWord" HeaderText="passWord" SortExpression="passWord" /> <asp:BoundField DataField="Role" HeaderText="Role" SortExpression="Role" /> </Columns> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:mytestConnectionString %>" SelectCommand="SELECT * FROM [test] ORDER BY [id]"> </asp:SqlDataSource> |
②对数据进行编辑
如图点击GridView右侧的按钮添加一个列,在这个列中加入编辑按钮

此时会生成如下一段代码
1 | <asp:CommandField ShowEditButton="True" /> |
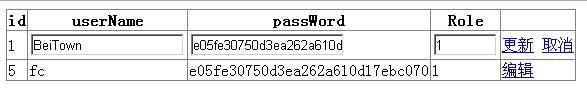
编译运行程序效果如图
点击界面上的[编辑]出现如图
即可对数据库test表的目标行进行修改,点击[修改]即可执行UPDATA命令。
以上即快速实现了一个对数据库表进行修改的Demo。
总结:
此方案的优点是开发异常迅速,基本不用编写代码即可完成对数据库表的显示、查询、以及修改。
但弊端也是由于代码编写量少,无法加入更多的逻辑内容。
BeiTown
2013.09.19
ASP.NET 数据库(SQL SERVER)操作的最简Demo
星期一, 九月 2nd, 2013 148 views首先创建一个数据库操作基类DB.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.SqlClient; using System.Configuration; using System.Data; using System.Security.Cryptography; /// <summary> ///DB 的摘要说明 /// </summary> public class DB { public static string connectionString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString; public DB(){} /// <summary> ///创建连接 /// </summary> public SqlConnection GetConnection() { return new SqlConnection(connectionString); } /// <summary> ///执行语句并返回行数 /// </summary> <a href="http://coder.beitown.com/archives/1014#more-1014" class="more-link">(更多...)</a> |
.NET 验证视图MAC失败 Validation of ViewState MAC Failed 的解决方法
星期日, 七月 28th, 2013 56 views最近给网站服务器做了集群,即用智能DNS做多台服务器的联合,可以保证在一台网站服务器宕机的情况下,网站不会出现无法访问的情况。但问题随着而来,最近经常有客户反映出现Validation of ViewState MAC Failed 错误。
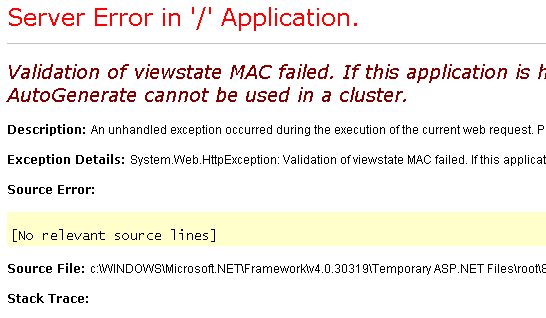
如图

翻译为:
验证视图MAC失败。如果此应用程序由群集承载,请确保
在微软官方获得了解决方案。错误原因是集群web服务器应当设置相同的validationKey和decryptionKey。
因为.NET 的很多加密,都是依赖于machineKey中的key,默认情况下.NET 会动态生成这个key,但每台服务器上的动态生成的machinekey值是不一致的,单服务器不会出现问题。
而在集群情况下,machinekey不一致的话,不能共享验证和ViewState,因此对于集群.NET,一定要使用相同的machineKey。
因此需要在web.config中手动添加这个machineKey:
1 2 3 4 5 | <system.web> <machineKey validationKey="24-64位key(如3FF1E929BC0534950B0920A7B59FA698BD02DFE8)" decryptionKey="24-64位key(如280450BB36319B474C996B506A95AEDF9B51211B1D2B7A77)" decryption="AES" validation="SHA1"/> </system.web> |
上面的validationKey和decryptionKey都可以自己生成,网上已经很多生成方法,这里直接复制过来
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | string validationKey = GetKey(30); //20~64均可 string decryptionKey = GetKey(30); //20~64均可 protected string GetKey(int Keylen) { byte[] bytes = new byte[Keylen]; new RNGCryptoServiceProvider().GetBytes(bytes); StringBuilder Builder = new StringBuilder(); for (int i = 0; i < bytes.Length; i++) { Builder.Append(string.Format("{0:X2}", bytes[i])); } return Builder.ToString(); } |
另一种处理方法是直接关闭ViewStateMac功能,在页面头部添加配置信息:enableViewStateMac=”false”
<%@ Page Language="C#" enableViewStateMac="false"%>
但涉及到页面提交,form验证,共享session等功能都需要使用到ViewStateMac,所以此方案无异于自杀,因此也被大多数开发者唾弃。
本文仅供参考,到此搁笔,谢谢关注。
BeiTown
2013.07.28
IIS 401.1、401.2错误的解决方法
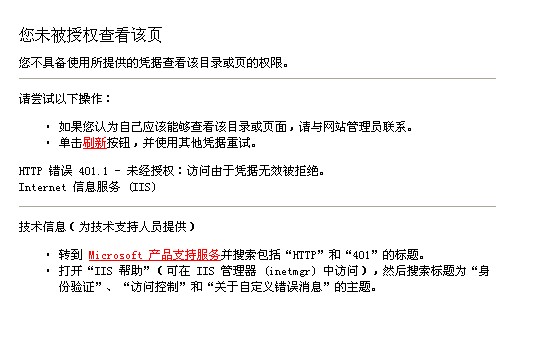
星期二, 六月 11th, 2013 61 views401.1错误
如图,在IIS中创建一个新的网站后出现如下情况,出现401.1错误即用户访问权限错误

解决方法如下:
①确认 我的电脑–管理–本地用户和组 中IUSR_机器名帐号已经启用并且未被锁定
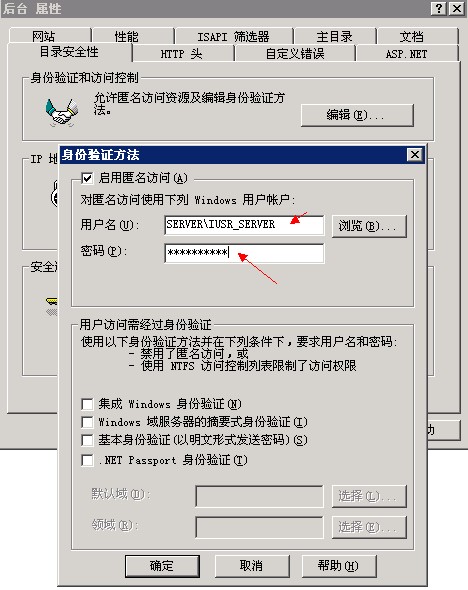
②确认 网站–属性–目录安全性–身份验证和访问控制中启用了匿名访问并且帐号密码正确
配置如上图。
完成以上操作后即可解决。
(更多…)