Archive for the ‘JS’ Category
Unity WebPlayer之间调用JS Post方法传参
星期六, 五月 24th, 2014 630 views首先是功能需求的描述:我们需要在两个WebPlayer之间互相传递参数,其方法是在WebA中的Unity调用一个JS方法将参数进行一个post提交并跳转到WebB中,并在WebB的Unity中获取这个post的内容。
以上方案涉及到几个内容:
i 在Unity中调用Html中的JS方法并传参
ii Js的Post方法
iii Unity获取当前页面中的post内容
下面将逐一讲解:
①在Unity中调用Html中的JS方法并传参
代码如下
Unity中:
1 2 3 | void Start () { Application.ExternalCall( "testFunction", "testMessage"); } |
这里的testFunction是JS中的函数名,testMessage是我们传递的字符串内容,JS代码这样设计
1 2 3 4 5 | function testFunction( arg ) { // show the message alert( arg ); } |
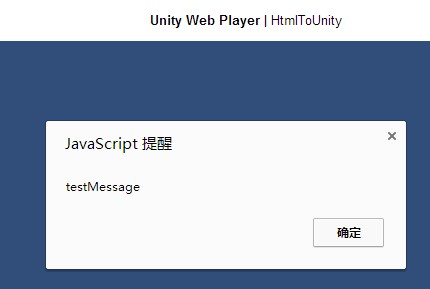
此时将Unity打包成WebPlayer,命名为WebA.html,运行效果如下:

(更多…)
常用JS表单验证汇总(持续更新)
星期五, 六月 7th, 2013 16 views首先是测试html页面的编写
1 2 3 4 5 6 7 8 |
以下为相应功能的js脚本
①验证为非空
1 2 3 4 5 6 7 8 9 10 | function check() { if(document.form1.ID.value=="" || document.form1.PWD.value=="" ) { alert("用户名或密码不能为空!"); this.form1.ID.focus(); return false; } else form1.submit(); } |
②密码位数验证
1 2 3 4 5 6 7 | //添加进check()中即可 if(document.form1.zhanghao.value.length<6) { alert("用户名字符不能少于6位!"); this.form1.zhanghao.focus(); return false; } |
BeiTown
2013.06.07